苹果手机怎么设置拉伸,在如今的移动设备时代,苹果手机已成为了许多人生活中不可或缺的一部分,当我们在使用iOS设备时,有时会遇到图片显示不完全或者失真的问题。为了解决这一问题,我们需要学习如何设置拉伸,以实现iOS图片的自适应拉伸效果。在本文中将介绍一些最佳方法,帮助我们轻松解决这一问题,让我们的图片在苹果手机上展现出完美的效果。
实现iOS图片自适应拉伸效果的最佳方法

我们不做任何处理,直接将它用作按钮的背景图片:
//// ViewController.m// ChatBgTest//// Created by 李峰峰 on 2017/1/23.// Copyright © 2017年 李峰峰. All rights reserved.// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self addBtn];} -(void)addBtn{ // 创建一个按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 设置按钮的frame btn.frame = CGRectMake(50, 300, 300, 103); // 加载图片 UIImage *image = [UIImage imageNamed:@"chat_bg"]; // 设置按钮的背景图片 [btn setBackgroundImage:image forState:UIControlStateNormal]; // 将按钮添加到控制器的view [self.view addSubview:btn];} @end
运行效果如下:

可以看到图片被明显拉伸,显示效果较差。今天我们研究内容就是图片自适应拉伸。
图片自适应拉伸
1、iOS5之前
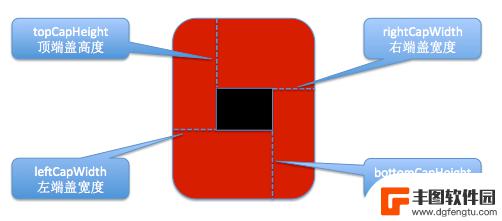
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。如下图:设置topCapHeight、leftCapWidth、bottomCapHeight、lerightCapWidth,图中的黑色区域就是图片拉伸的范围,也就是说边上的不会被拉伸。

使用UIImage的下面这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象:
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表上端盖高度。系统会自动计算出右端盖宽度rightCapWidth和底端盖高度bottomCapHeight,代码如下:
/** 第一种拉伸方式(iOS5之前) */-(void)stretchTest1{ // 创建一个按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 设置按钮的frame btn.frame = CGRectMake(50, 300, 300, 103); // 加载图片 UIImage *image = [UIImage imageNamed:@"chat_bg"]; // 设置左边端盖宽度 NSInteger leftCapWidth = image.size.width * 0.5f; // 设置上边端盖高度 NSInteger topCapHeight = image.size.height * 0.5f; UIImage *newImage = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight]; // 设置按钮的背景图片 [btn setBackgroundImage:newImage forState:UIControlStateNormal]; // 将按钮添加到控制器的view [self.view addSubview:btn];}
这样一来,其实我们图片的可拉伸范围只有1 * 1,所以再怎么拉伸都不会影响图片的外观,运行效果如下:

现在再看一下效果是不是好多了。
2、iOS5
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
typedef struct UIEdgeInsets { CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to 'outset'} UIEdgeInsets;
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets中的CGFloat top, left, bottom, right就是用来设置上端盖、左端盖、下端盖、右端盖的尺寸(逆时针方向)。
/** 第二种拉伸方式(iOS5) */-(void)stretchTest2{ // 创建一个按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 设置按钮的frame btn.frame = CGRectMake(50, 300, 300, 103); // 加载图片 UIImage *image = [UIImage imageNamed:@"chat_bg"]; // 设置端盖的值 CGFloat top = image.size.height * 0.5; CGFloat left = image.size.width * 0.5; CGFloat bottom = image.size.height * 0.5; CGFloat right = image.size.width * 0.5; UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right); // 拉伸图片 UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets]; // 设置按钮的背景图片 [btn setBackgroundImage:newImage forState:UIControlStateNormal]; // 将按钮添加到控制器的view [self.view addSubview:btn];}
运行效果与第一种一样,就不再截图了。
3、iOS6
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
相比iOS5中的方法多了一个resizingMode参数:
typedef NS_ENUM(NSInteger, UIImageResizingMode) { UIImageResizingModeTile, // 平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片 UIImageResizingModeStretch, // 拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片};
具体实现代码如下:
/** 第三种拉伸方式(iOS6) */-(void)stretchTest3{ // 创建一个按钮 UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom]; // 设置按钮的frame btn.frame = CGRectMake(50, 300, 300, 103); // 加载图片 UIImage *image = [UIImage imageNamed:@"chat_bg"]; // 设置端盖的值 CGFloat top = image.size.height * 0.5; CGFloat left = image.size.width * 0.5; CGFloat bottom = image.size.height * 0.5; CGFloat right = image.size.width * 0.5; // 设置端盖的值 UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right); // 设置拉伸的模式 UIImageResizingMode mode = UIImageResizingModeStretch; // 拉伸图片 UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode]; // 设置按钮的背景图片 [btn setBackgroundImage:newImage forState:UIControlStateNormal]; // 将按钮添加到控制器的view [self.view addSubview:btn];}
运行效果与第一种一样,就不再截图了。
以上就是设置苹果手机拉伸屏幕的全部内容,需要的用户可以按照这些步骤进行操作,希望对大家有所帮助。
相关教程

抖音镜头拉伸教程(抖音怎么拉伸镜头)
大家好,今天来为大家解答关于抖音镜头拉伸教程这个问题的内容,还有对于抖音怎么拉伸镜头也是一样,很多人还不知道,今天就让我来为大家分享这个问题,现在让我们一起来看看吧!1抖音照片怎么...
2023-09-03 10:31:12

苹果手机设置重叠图片怎么设置 iPhone如何叠放照片
苹果手机拍摄照片清晰细腻,但有时候我们可能希望在手机上对多张照片进行叠放处理,以创造出更加独特的效果,iPhone提供了多种方法来实现照片叠放,其中最常用的是通过使用第三方应用...
2024-10-23 14:14:38

手机如何修改图片尺寸 手机图片尺寸大小修改方法
在如今的社交媒体时代,拍照成为了我们日常生活中不可或缺的一部分,有时候我们拍摄的照片却因尺寸不合适而无法在社交平台上展示出最佳效果。为了解决这个问题,我们可以利用手机上的图片尺...
2024-02-02 16:17:00

iphone找不到app图标 iOS 14 桌面应用图标消失怎么办
最近有用户反映在升级iOS 14系统后,发现自己的iPhone上的某些应用图标突然消失了,导致无法正常使用这些应用,这种情况可能让很多人感到困惑和焦急,毕竟手机上的应用图标是我...
2024-10-23 09:18:29

vivo手机怎样拉长应用图标? vivo手机图标放大设置
vivo手机作为一款备受欢迎的智能手机品牌,其独特的用户界面设计赢得了众多用户的青睐,而其中一个备受关注的功能是如何拉长应用图标。通过vivo手机的图标放大设置,用户可以自由调...
2024-02-06 13:41:58

oppo手机下拉菜单怎么设置应用 oppo手机下拉菜单快捷设置方法
在使用OPPO手机时,我们经常会需要对下拉菜单中的应用进行设置,以便快速方便地使用,如何设置OPPO手机下拉菜单中的应用呢?下面我们来详细了解一下OPPO手机下拉菜单的快捷设置...
2024-05-01 09:45:50

苹果手机电话怎么设置满屏显示 iPhone来电全屏显示怎么设置
苹果手机作为一款备受欢迎的智能手机,其来电全屏显示功能也备受用户青睐,想要设置苹果手机来电的全屏显示,只需进入手机设置中的电话选项,然后点击来电提醒进行相应设置即可。通过这一简...
2024-11-27 15:22:31

三星山寨手机怎么刷机 山寨手机刷机工具
在当今科技发展迅速的时代,手机已经成为人们生活中不可或缺的重要工具,市面上除了知名品牌的手机外,还存在着许多山寨手机,其中三星山寨手机尤为常见。对于一些用户来说,他们可能希望对...
2024-11-27 14:38:28
小编精选
苹果手机电话怎么设置满屏显示 iPhone来电全屏显示怎么设置
2024-11-27 15:22:31三星山寨手机怎么刷机 山寨手机刷机工具
2024-11-27 14:38:28怎么手机照片做表情 自己制作微信表情包的步骤
2024-11-27 13:32:58手机锁死怎么解开密码 手机屏幕锁住了怎样解锁
2024-11-27 11:17:23如何让手机与蓝牙耳机对接 手机无法连接蓝牙耳机怎么办
2024-11-27 10:28:54苹果手机怎么关闭听筒黑屏 苹果手机听筒遮住后出现黑屏怎么办
2024-11-27 09:29:48vivo手机如何更改字体大小 vivo手机系统字体大小修改步骤
2024-11-26 16:32:51手机上如何设置显示温度 手机屏幕如何显示天气和时间
2024-11-26 14:35:15手机流量为什么不能用 手机流量突然无法上网怎么办
2024-11-26 13:17:58手机屏幕白边如何去除黑边 华为手机屏幕上方显示黑色条纹怎么处理
2024-11-26 12:20:15热门应用