在使用手机浏览器时,我们经常会遇到需要设置横布局或固定横屏显示的情况,为了更好地适应不同屏幕尺寸和方向,我们可以通过调整网页布局来实现横屏显示。在手机网页设置中,可以通过CSS样式或JavaScript代码来实现横布局,以及通过meta标签来固定横屏显示。这样可以让用户在浏览网页时获得更好的体验和视觉效果。
手机浏览器页面怎么固定横屏显示
具体步骤:
1.第一步:打开手机自带的浏览器,选择打卡右下角的选项。

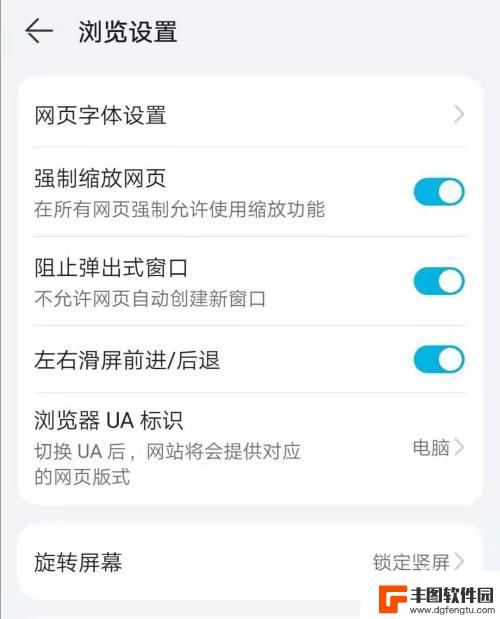
2.第二步:然后选择设置,进入浏览设置。

3.第三步:点击浏览设置会看到:跟随系统,横屏,竖屏的三个选择。点击横屏,点击后横屏后面的圈就会有颜色显示。这代表了已经设置成功了。退出来然后在浏览需要的网页时就会是横屏显示了。


以上就是手机网页如何设置横布局的全部内容,有需要的用户可以按照以上步骤进行操作,希望对大家有所帮助。
相关教程

手机浏览页面怎么调整 怎样在手机浏览器中将页面固定为横屏显示
随着智能手机的普及和功能的不断提升,越来越多的人开始使用手机浏览器进行网页浏览,有时我们可能会遇到一些页面显示不够理想的情况,比如在竖屏状态下页面内容过于拥挤,难以浏览。为了解...
2023-12-11 16:32:49

苹果手机怎样关闭横屏 苹果手机横屏显示如何关闭
苹果手机的横屏显示功能在某些情况下可能会给用户带来困扰,比如在阅读文字或浏览网页时,苹果手机如何关闭横屏显示呢?其实很简单,只需在设置中找到显示与亮度选项,然后在显示下找到横屏...
2024-07-01 10:34:40

苹果手机设置内怎么横屏 iPhone怎么设置横屏显示
在苹果手机设置内,如何进行横屏设置呢?苹果手机的横屏显示设置非常简单,只需在设备的控制中心中找到屏幕旋转锁定按钮,点击即可实现横屏显示,通过这个设置,用户可以在观看视频、浏览网...
2024-08-14 13:37:31

苹果手机如何设置横向模式 iPhone横屏设置方法
苹果手机如何设置横向模式,苹果手机作为一款领先的智能手机品牌,其横向模式的设置方法备受用户关注,无论是用于观看视频、玩游戏还是浏览网页,横屏模式能够提供更广阔的显示空间和更舒适...
2023-10-04 08:18:13

手机百度网页怎么缩小放大 华为手机浏览器强制网页缩放方法
在使用手机浏览网页时,我们经常会遇到页面显示不全或者字体过小的情况,此时我们就需要进行缩放或放大操作,对于华为手机用户来说,可以通过浏览器设置来强制网页缩放,从而更好地适应自己...
2024-07-10 11:29:17

手机页面字体怎么设置 手机浏览器网页字体大小设置教程
在使用手机浏览器浏览网页时,有时候我们会觉得网页上的字体大小不太符合我们的阅读习惯,或者因为视力问题需要调整字体大小,如何在手机浏览器上设置网页字体大小呢?手机浏览器一般都会提...
2024-04-23 15:40:08

苹果手机电话怎么设置满屏显示 iPhone来电全屏显示怎么设置
苹果手机作为一款备受欢迎的智能手机,其来电全屏显示功能也备受用户青睐,想要设置苹果手机来电的全屏显示,只需进入手机设置中的电话选项,然后点击来电提醒进行相应设置即可。通过这一简...
2024-11-27 15:22:31

三星山寨手机怎么刷机 山寨手机刷机工具
在当今科技发展迅速的时代,手机已经成为人们生活中不可或缺的重要工具,市面上除了知名品牌的手机外,还存在着许多山寨手机,其中三星山寨手机尤为常见。对于一些用户来说,他们可能希望对...
2024-11-27 14:38:28
小编精选
苹果手机电话怎么设置满屏显示 iPhone来电全屏显示怎么设置
2024-11-27 15:22:31三星山寨手机怎么刷机 山寨手机刷机工具
2024-11-27 14:38:28怎么手机照片做表情 自己制作微信表情包的步骤
2024-11-27 13:32:58手机锁死怎么解开密码 手机屏幕锁住了怎样解锁
2024-11-27 11:17:23如何让手机与蓝牙耳机对接 手机无法连接蓝牙耳机怎么办
2024-11-27 10:28:54苹果手机怎么关闭听筒黑屏 苹果手机听筒遮住后出现黑屏怎么办
2024-11-27 09:29:48vivo手机如何更改字体大小 vivo手机系统字体大小修改步骤
2024-11-26 16:32:51手机上如何设置显示温度 手机屏幕如何显示天气和时间
2024-11-26 14:35:15手机流量为什么不能用 手机流量突然无法上网怎么办
2024-11-26 13:17:58手机屏幕白边如何去除黑边 华为手机屏幕上方显示黑色条纹怎么处理
2024-11-26 12:20:15热门应用